Long and never-ending forms are lead killers. With Pie Forms Multipage Forms Add-on, you can break your forms into small parts to create more conversions and a simpler user experience.
The Multipage add-on allows you to add a page break in your forms, dividing them into as many pages as you want. You can customize the page titles, progress indicator, and buttons effortlessly.
This tutorial shows you how to install, activate, and use the Multipage Add-on.
Installing Multipage Add-on
- To install the add-on, log in to your Genetech Store Account and download the plugin file.
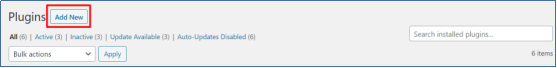
- Go to WordPress Admin Dashboard > Plugins > Add New

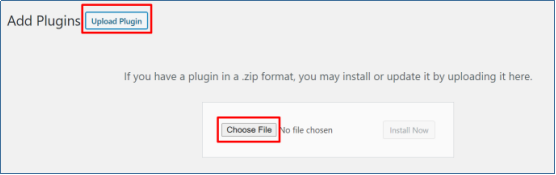
- Upload the zip file of the Add-on.

The plugin will now be visible in the list of plugins.
Activating Multipage Add-on
If you are using Pie Forms Premium, you only have to activate the add-on. The license key is not required.
- To activate the plugin, go to the list of inactive plugins.
- Locate “Pie Forms (Add on) – Multipage Forms” and click on the ‘Activate’ button.

If you are not using Pie Forms Premium, you will require the License key.
- To activate the license key, go to Genetech store account > My account > My Keys.
- Copy the key.
- Go to your WordPress Admin dashboard, and click on Pie Forms.
- Then, Pie Forms > Global Settings > License Key
- Paste the email address and License key and click Activate.
You should now be able to see the Multipart field under the Form Builder’s Advanced Fields Tab.
Add Multipart to your form
To add Multipage in a form, first, you need to create a form or edit an existing one. If you are new to Pie Forms, you may want to look at How to create your first form on Pie Forms.
- In your form builder, go to Form Fields > Advanced Fields
- Locate Multipart

- Drag and drop the Multipart field on your form. A Page Break is now visible on your form.

Customizing the Page Break
Progress Indicator:

- The progress indicator allows your user to see how much of the form they have filled. You can access it in the edit field section of your First Page.
- You can have 3 types of progress indicators: circles, connector, and progress bar. Here is how they look like:



- You can also choose to have no progress indicator. Select the ‘None’ option in the Process Indicator drop-down.
Page Break
- Page break makes your form appear concise.
- You can edit Page Break in the builder from the top right corner of the field.

Custom Page Titles
- You can give your page a relevant title.

Custom Button Labels
- The ‘Previous’ and ‘Next’ buttons allow your user to move from page to page and recheck the information they have provided.


- You can customize these buttons as per your requirements.


That is it! You can now make those long forms much easier to navigate using the Multipage Add-on.